
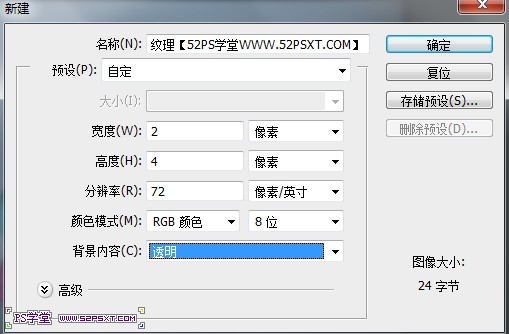
1.新建一个4X2的透明画布,我们先做纹理部分

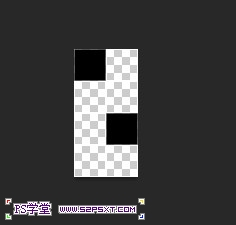
2.选择铅笔工具,将画布放大3200倍,做出如图效果,然后 编辑--自定义图案

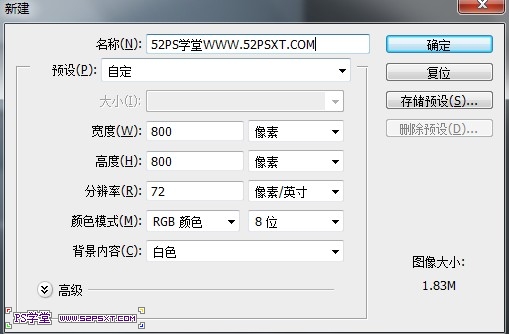
3.做好纹理了,我们开始做主体部分,新建一个800X800 PX的画布

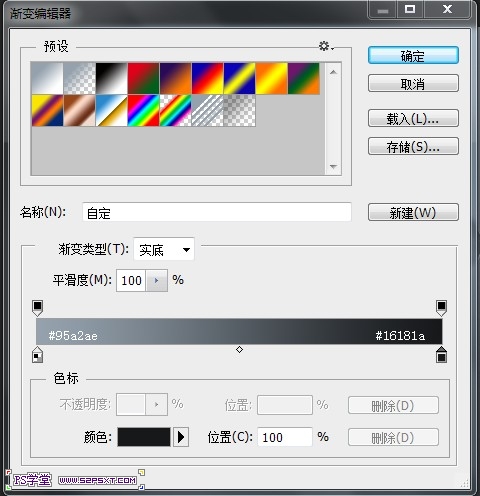
4.选择渐变工具,渐变从 #95a2ae 到 #16181a,选择径向渐变,如图渐变



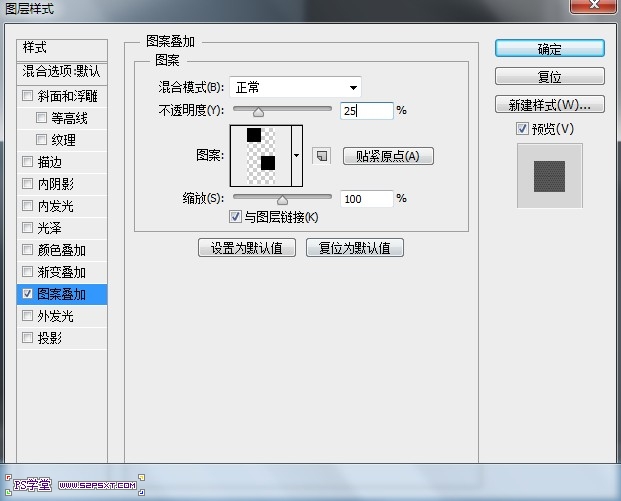
5.双击图层,添加图层样式,我用的是Photoshop CS6,在设置图层样式注意下顺序

6.开始做字了,选择lot字体,素材包里面提供了,当然也可以自己随便找个字体,随意。打上字样和两个“O”。

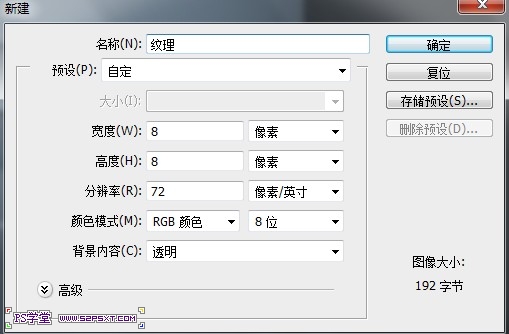
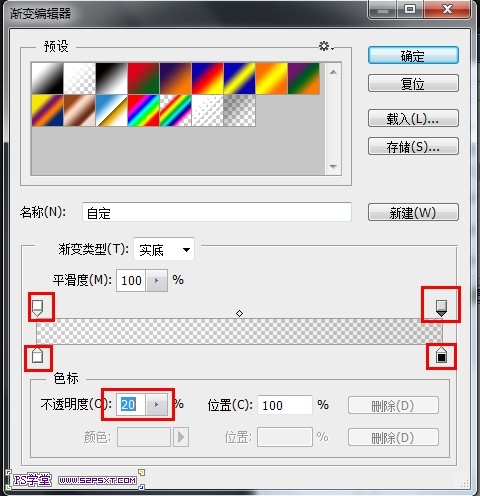
7.在做图层样式之前,我们还需要建一个纹理,新建8X8 PX的透明画布
按此在新窗口浏览图片

8.做出如图的图案,然后自定义图案,只是右边和底下的两条白色部分,其他的是网格,你不用管的!!!这个是CS6的显示界面,
不要以为这个线也是我画的。。。。

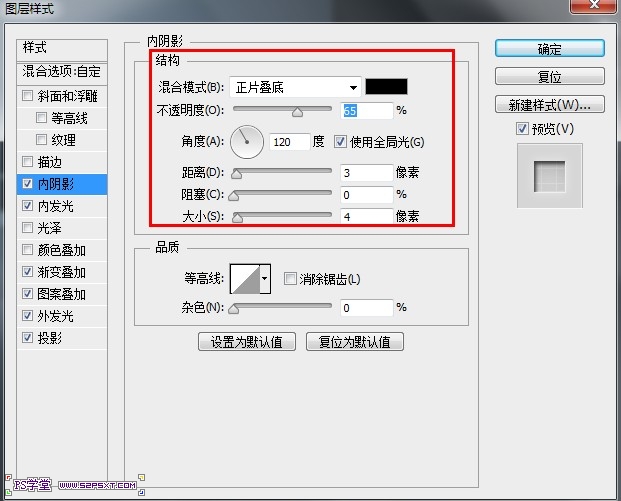
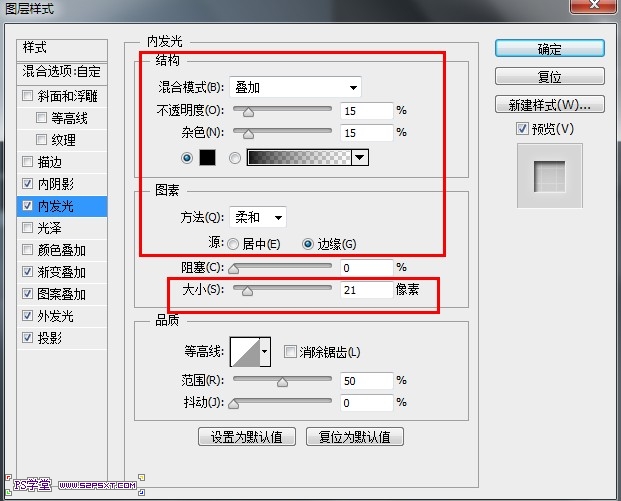
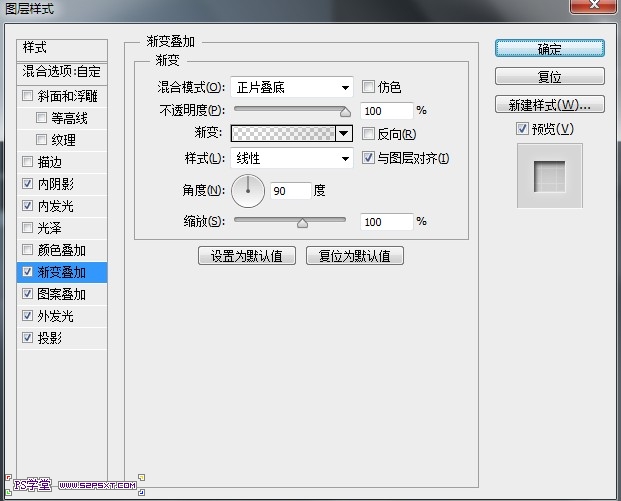
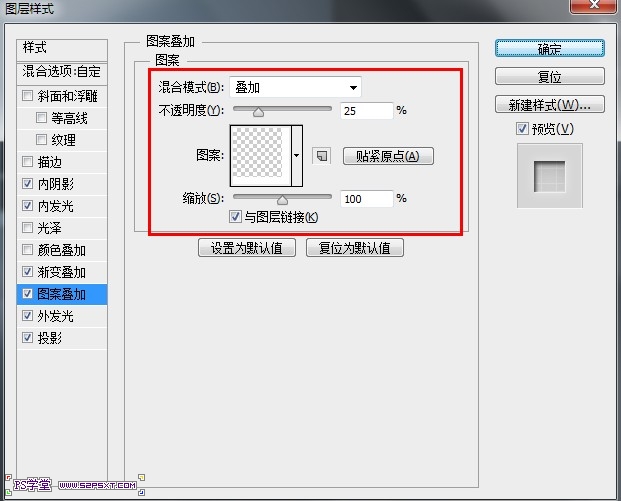
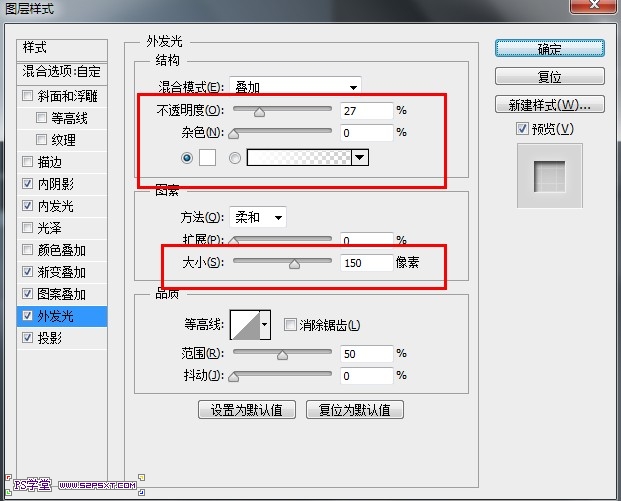
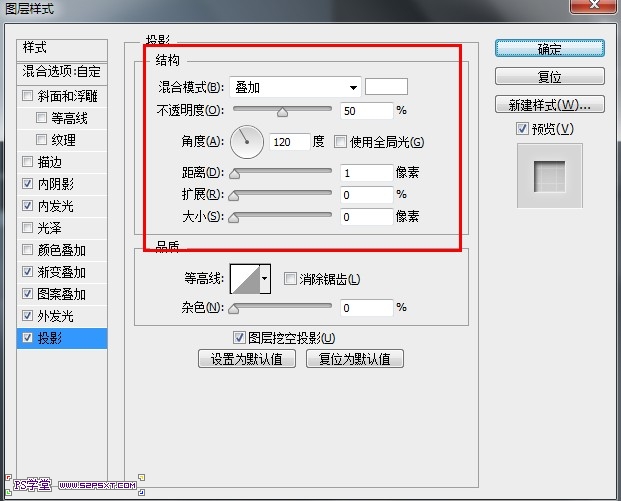
9.添加图层样式,我用的是Photoshop CS6,在设置图层样式注意下顺序







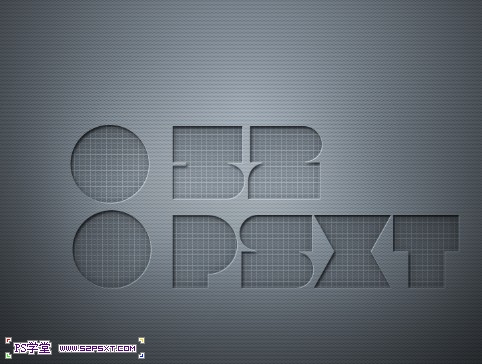
然后把图层的填充改成0,你将有这样的效果:

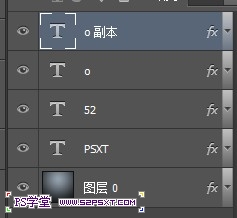
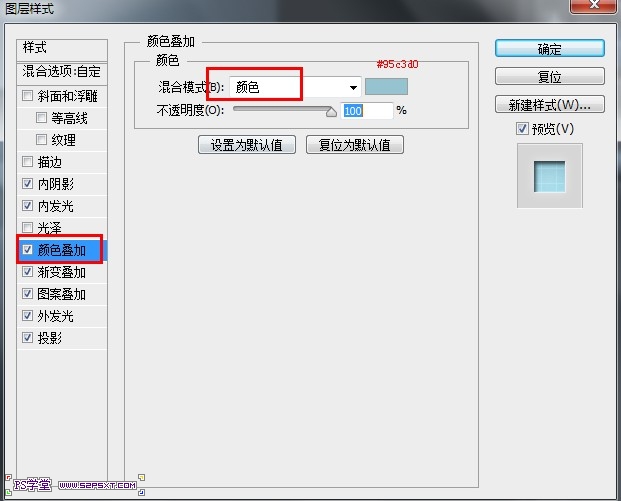
10.对两个“o”图层增加一些图层样式,双击打开o图层,改变如图的图层样式

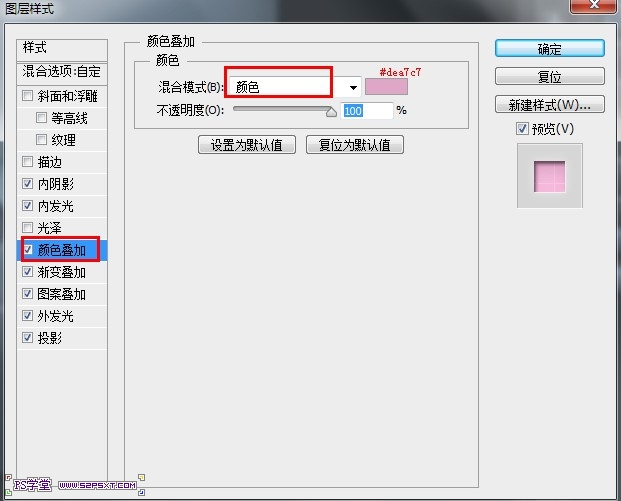
11.然后同样的,选择“o”副本层,改变图层样式,完成最后的效果啦。



最终效果!

 产品摄影
产品摄影 全景 · 三维
全景 · 三维 私房 · 订制
私房 · 订制 人像 · 证照
人像 · 证照 风景 · 花卉
风景 · 花卉



